マテリアルデザイン アイコン 作り方 342432-マテリアルデザイン アイコン 作り方
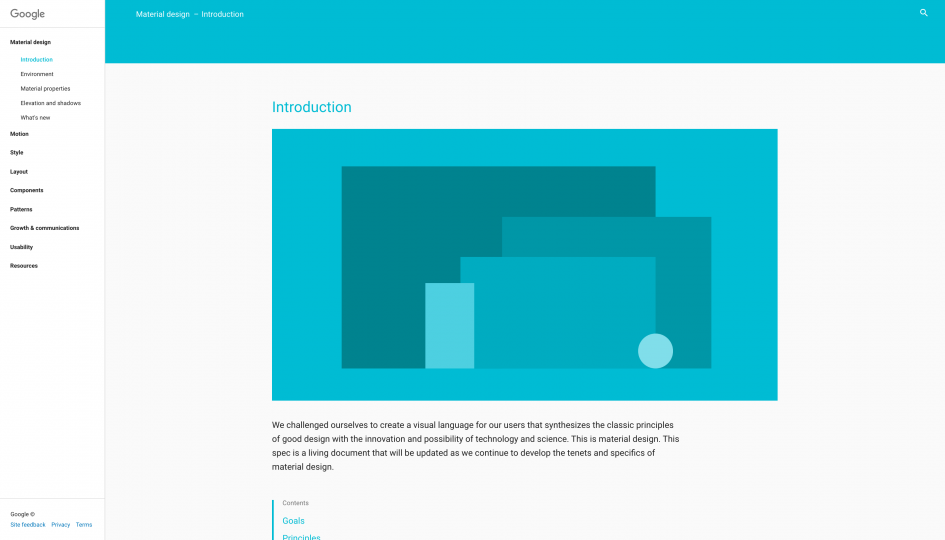
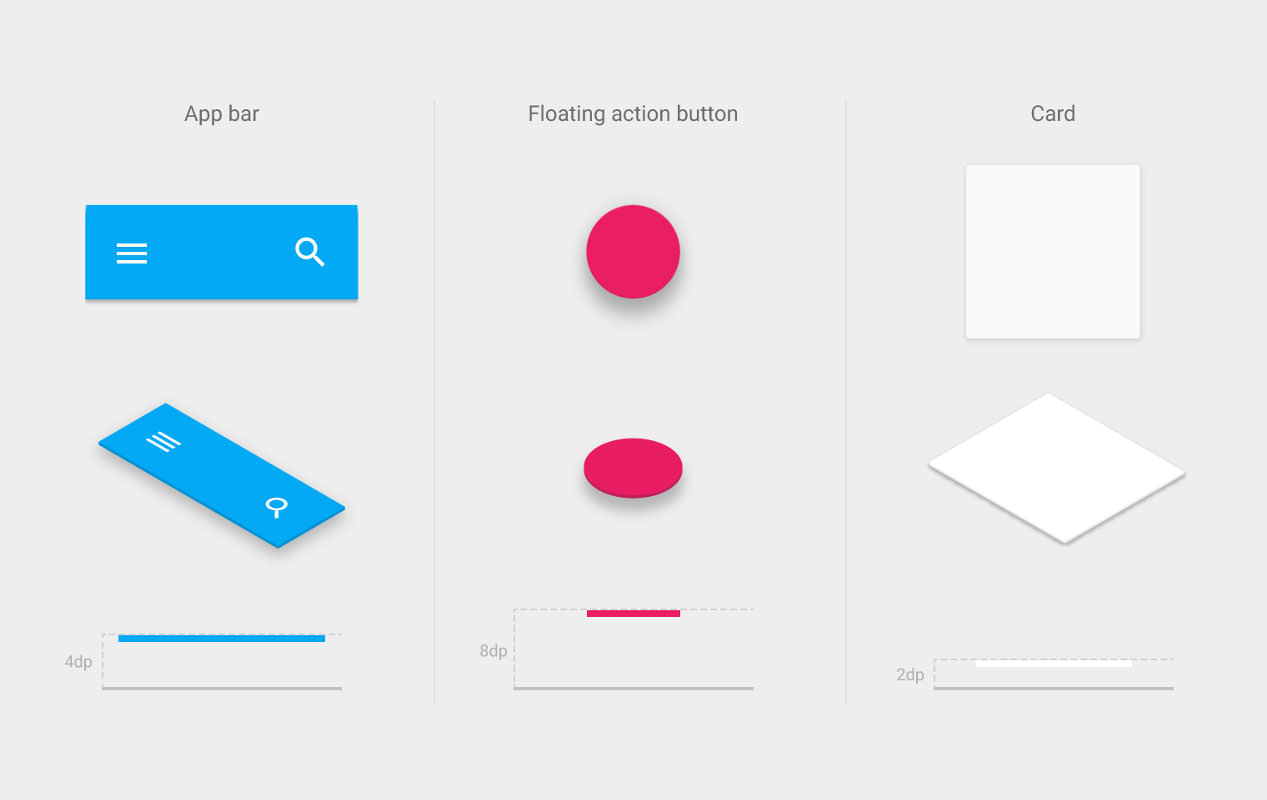
Nov 22, · デザインの練習として、アイコン作りは最適です。 アイコンは、四角や丸、ひし形など、簡単な図形が集まった塊です。 これらの図形をどう組み合わせて一つの形にするか、というのを常に考えるとアイコン作りが楽になります。 ゲームアイコンの作り方 今回は、剣アイコンを題材にしアイコンは全て同じカラーを使用してください。 4 背景に乗せる文字のカラー 薄いカラーには「黒文字」、濃いカラーには「白文字」と大体の感覚で決めていると思いますが、カラーパレットでしっかり確認しましょう。Material is a design system created by Google to help teams build highquality digital experiences for Android, iOS, Flutter, and the web Material Design is inspired by the physical world and its textures, including how they reflect light and cast shadows Material surfaces reimagine the mediums of paper and ink

フリーアイコン イラスト素材の無料ダウンロードサイトまとめ 商用利用可 Ferret
マテリアルデザイン アイコン 作り方
マテリアルデザイン アイコン 作り方-Apr 21, 15 · マテリアルデザイン (material design)は昨年14年7月にGoogleから提唱された、 WEB端末向けの新たなデザイン体系です。 Google関係のアプリをはじめ、少しずつ見かける機会は増えているものの、 具体的にどんなものなのか知らずにいました。 私は単純にAug 29, 17 · Reactjs公式のマテリアルデザインコンポーネント。 Reactコンポーネントなので、ちょっと凝ったUIのパーツを作りたい時とかにいいかもしれない。 MaterialUI マテリアルデザインで使えるツール MATERIAL DESIGN ICONS Google製のマテリアルデザイン向けアイコン




マテリアルデザイン
Build beautiful, usable products faster Material Design is an adaptable system—backed by opensource code—that helps teams build high quality digital experiencesFeb 14, 16 · gimpを使って、マテリアルデザインのガイドラインに沿ったアイコンの作成方法です。 例としてこのようなアイコンを作成する手順です。 (16の数字は、特に意味はありません) 1画像を新規作成します。 ・画像サイズは512*512ピクセル、詳細設定に各解像度を192に設定し、okを押して空の画像Dec 16, 18 · マテリアルデザインとは? マテリアルデザインとは、Google社が14年に考案したデザインに対する考え方とガイドラインです。 具体的にはコンポーネントやレイヤーなどUIで表現することができるものの特徴を定めたドキュメントになります。 マテリアルデザインの環境やレイアウト、インタラクション、カラー、形などを定義しているものです。
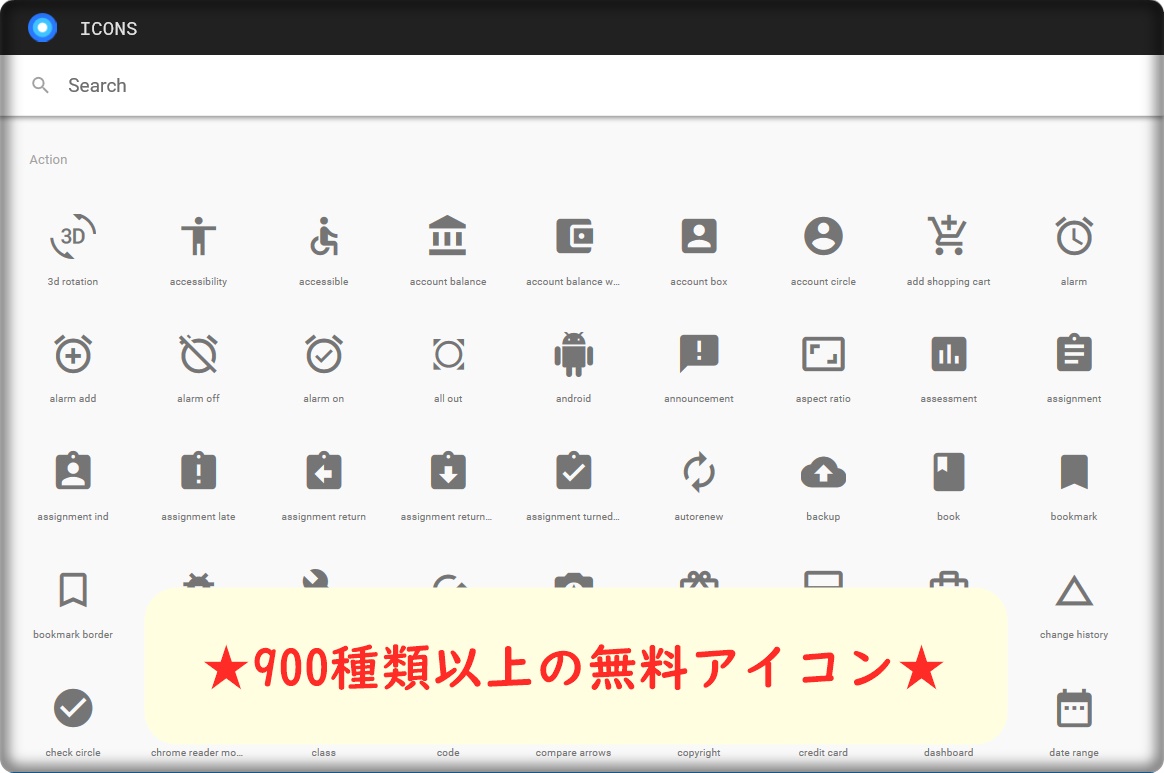
Jul 11, 17 · 美しいフラットデザインの作り方 1 フラットデザインとは? ものすごくざっくりというと「立体感のない シンプルで平面的な デザイン」のことです。 その名の通りflat(平ら)なデザインというわけですね。 11 いつから流行りだした? 12年頃〜フラットデザインが世界的にトレンドとなってきました。 iOS7〜iPhoneにもフラットデザインを採用されたことでMar 22, 21 · 配色はあらゆるデザインの基本となる、とても重要な要素のひとつで、配色を選ぶときは細心の注意が必要となります。苦手な人も多い配色えらびをより手軽に行うことができる、無料カラーツールをまとめて今回はご紹介します。直感選ぶだけで配色を決めることができ、デザイン制Jul 17, 19 · 「Google Material Icons」はマテリアルデザインの生みの親であるGoogle自らが手がけるマテリアルデザインアイコン集です。 この記事ではGoogle Material IconsのWebサイトへの導入方法を解説します。 目次 アイコンを入手する フォント版とイメージ版 Webサイトにフォント版を導入する Google Webフォントを利用して導入する セルフホスティン
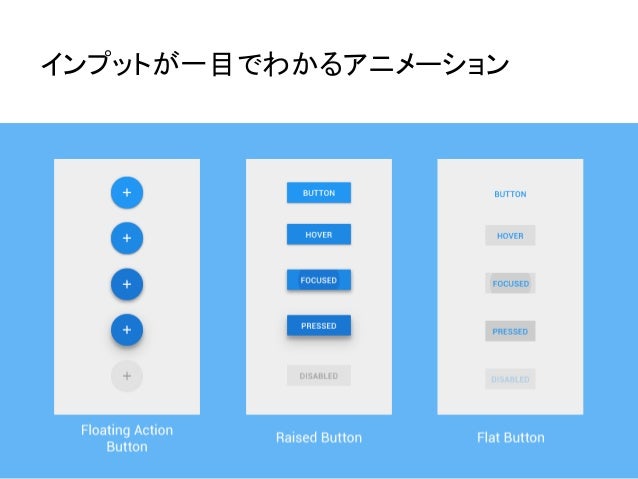
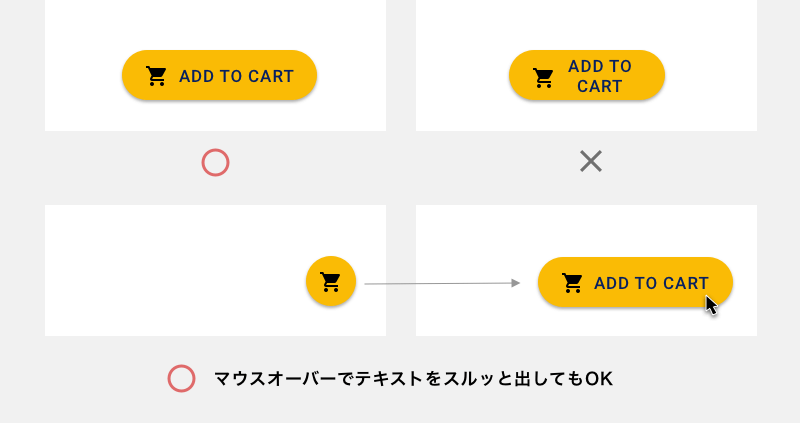
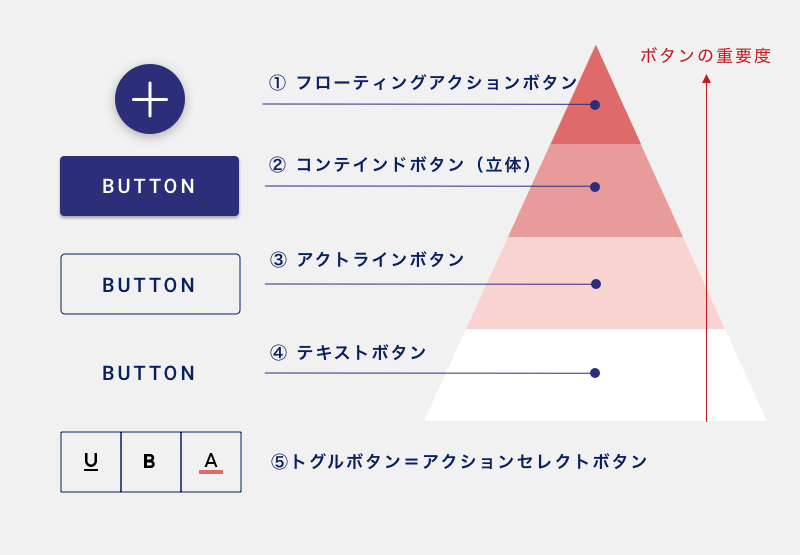
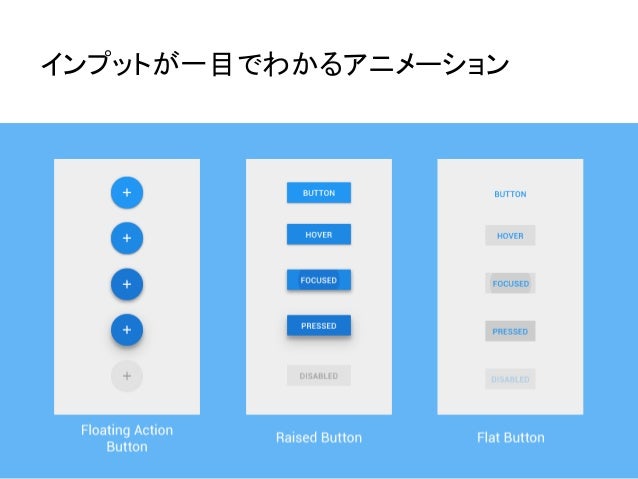
Apr 26, 19 · マテリアルデザインのアイコンとは。 作り方やフリー素材の入手方法まとめ Googleが発表した新たなデザインの概念であるマテリアルデザインとは、どのようなデザインなのでしょうか? また、マテリアルデザインのアイコンを作る場合の作成方法や、フリー素材のアイコンの入手方法についてまとめました。 「 Offers 」は、 時代の変化や環境にあわせてスキルをマテリアルデザインでカラーを決めたら、パーツづくりとしてボタンを揃えておくとデザインがスムーズですね。 1 ボタンの種類 マテリアルデザインでは、主に5つのボタンを使います。Dec 04, · Eevee や Cycles Render のマテリアルで、ノード編集にてノーマルマップを複数枚使う方法を紹介する。 普通のペイントソフトでの合成方法や、注意点なども紹介する。 ドライバーの作り方リグとシェイプキーのアニメーションを一括管理するBlender




Google提供 マテリアルアイコンの使い方とカスタマイズ方法まとめ ギガログ



Gimpで マテリアルなアイコンを作る 寒川アクアブログ
Apr 16, · マテリアルデザイン(Material Design)とは何か、ご存知ですか? この記事では、Googleが14年にインターフェースデザインの新基準として発表した「マテリアルデザイン」について解説します。 目次マテリアOct 06, 17 · マテリアルデザインは「紙」と「インク」のメタファー(隠喩)で成り立っています。 画面上に表示されるヘッダーやボタン、カード型のリストなどは「紙(のようなもの)」と定義します。そして、紙の上に乗っている文字やアイコン、写真さらには動画といった要素は「インク(のよNov 21, · Google公式サイトではマテリアルデザインの概要から詳しい作り方、デザインの考え方などが記されている。 教科書を見ながらマテリアルデザインを作成できるため、webデザインの知識が浅くても、ある程度のクオリティまで持っていくことができるだろう。




高品質なのに無料 マテリアルデザインのアイコンをdlできるサイト3選 Ferret




商用可で無料 最強のフリーアイコン素材サイト14選
May 24, 21 · マテリアルデザインとは、Googleが推奨するデザインで、どんな環境化でも直感的でシンプルなデザインを意味します。 マテリアルデザインを意識したホームページ設計をしている方には、ピッタリのアイコンサイトです。Sep 24, 15 · 本連載では、ゲーム開発環境「Unity」になじんだ筆者が、Unreal Engineの基本的な使い方を解説していく。今回は、無料のテクスチャをマーケットJun 13, 17 · Material iconsとはグーグルが提唱するマテリアルデザインの考え方に基いて作成されたアイコンを無料でダウンロードして使用できるサイトです。 こちらのリンクからページに移動して




ボード 試してみたいこと のピン



無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方
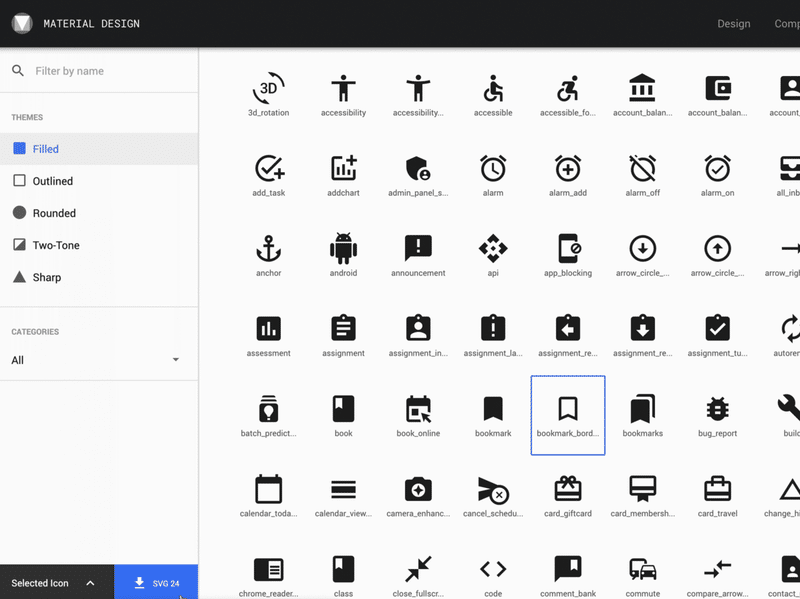
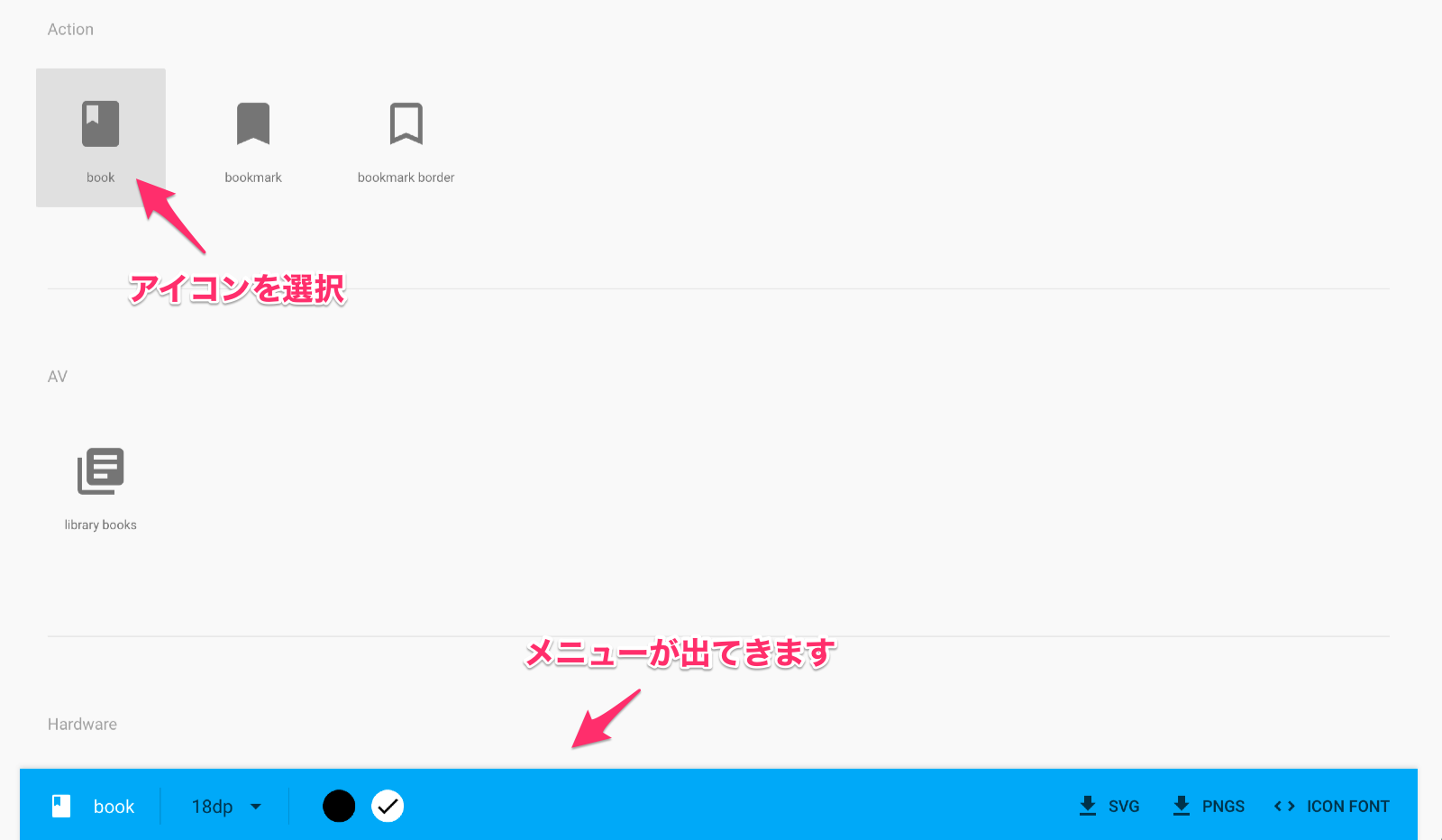
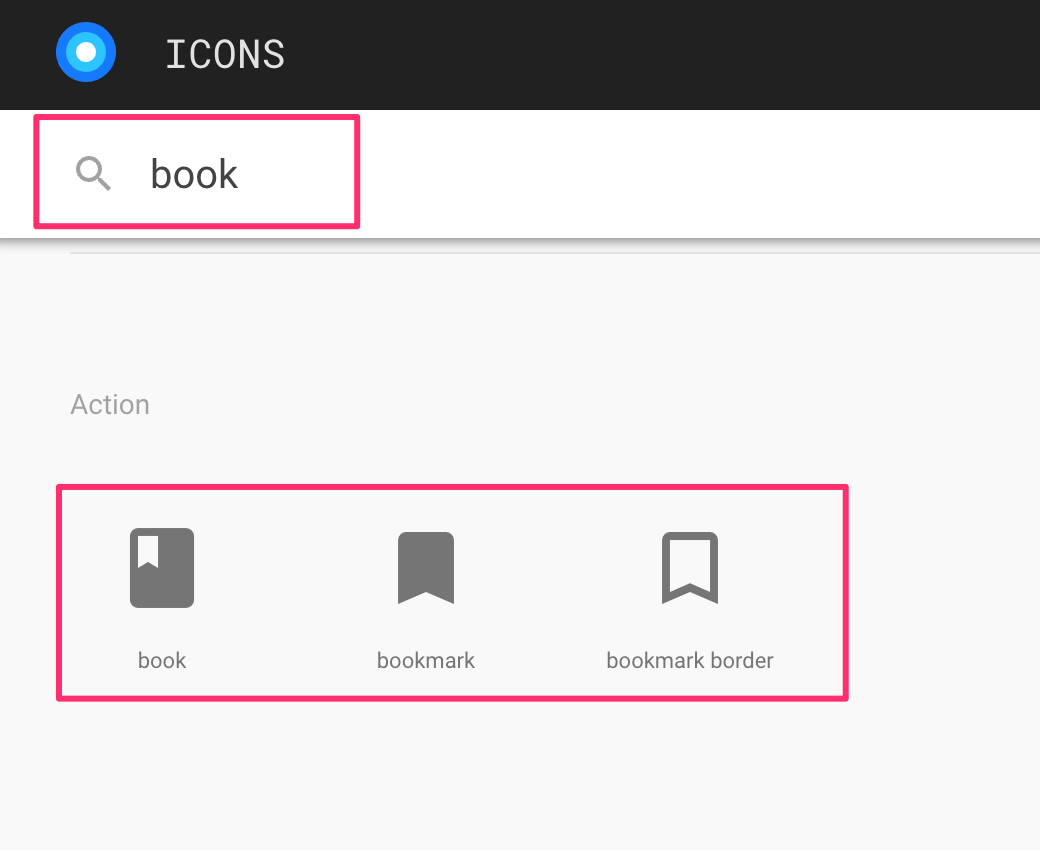
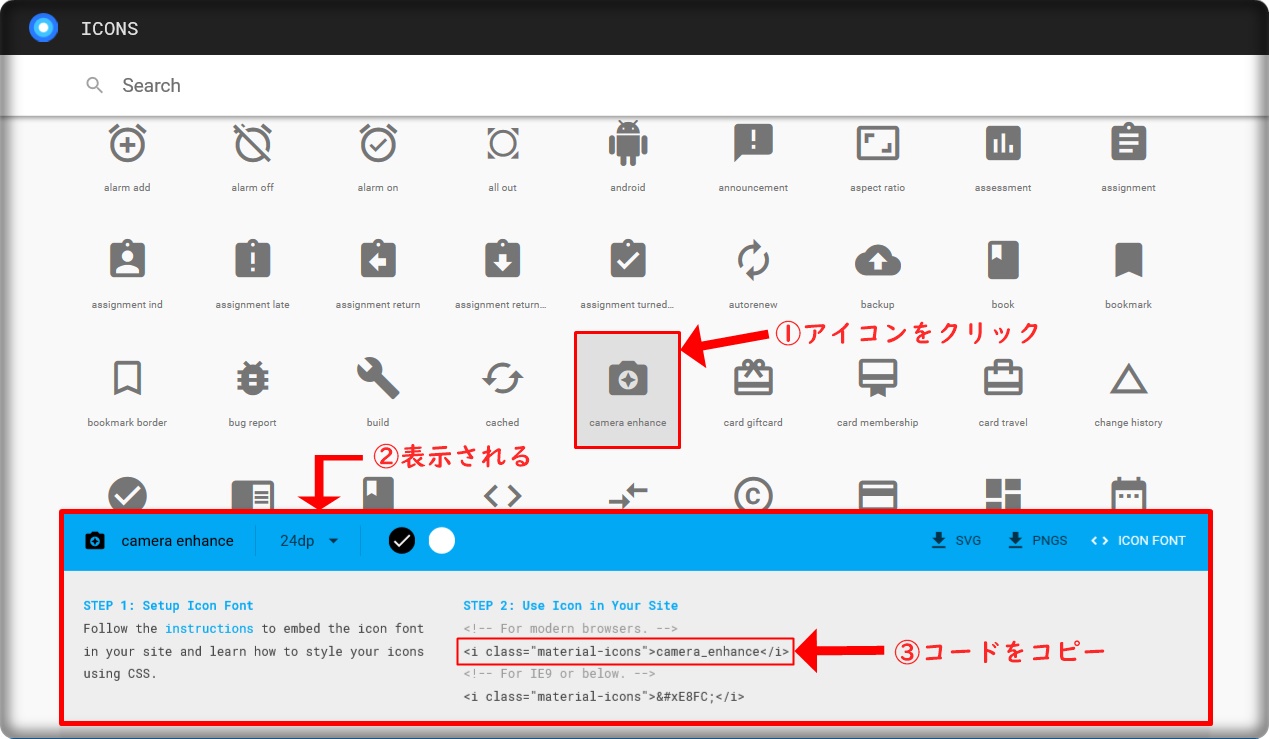
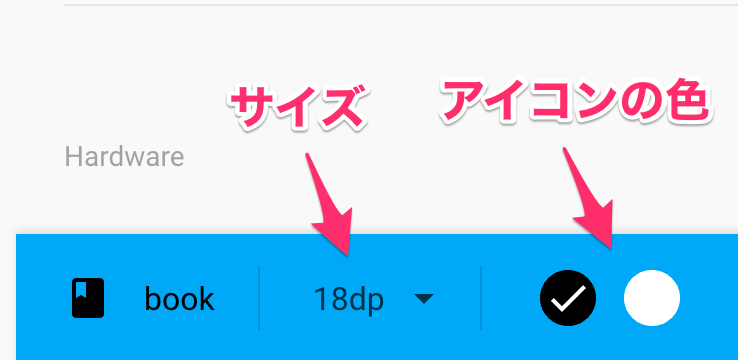
Jan 16, 18 · デザインテンプレートというよりは、マテリアルアイコンテンプレートです♪ Google製のオープンソースプロジェクトで、Apache License で配布されています。 900個以上のアイコンが登録されており、Web向けのWebフォントとして使うことはもちろん、SVGデータMar 04, 21 · 2 使いたいアイコンを選ぶ Googleマテリアルアイコンのサイトへ行けば、アイコンを見て選べます。 1 使いたいアイコンをクリック;Nov 12, 18 · HTMLでアイコンを使用する場合、WPでもデフォルトで使えるFont Awesomeで実装するのが一般的だと思いますが、マテリアルデザインやフラットデザインのサイトを構築する場合、 materialioで提供されているアイコンを使ってみるのはいかがでしょうか? materialioは、Googleが提唱するUXデザインの概念



デザイナーのためのgoogle Material Iconsの使い方 カルアカはwebが無料で学べる




再現性 幾何学図形でマテリアルデザイン 回れ右の内輪差
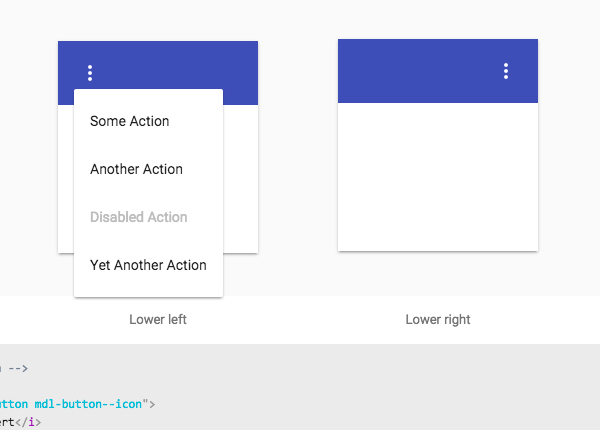
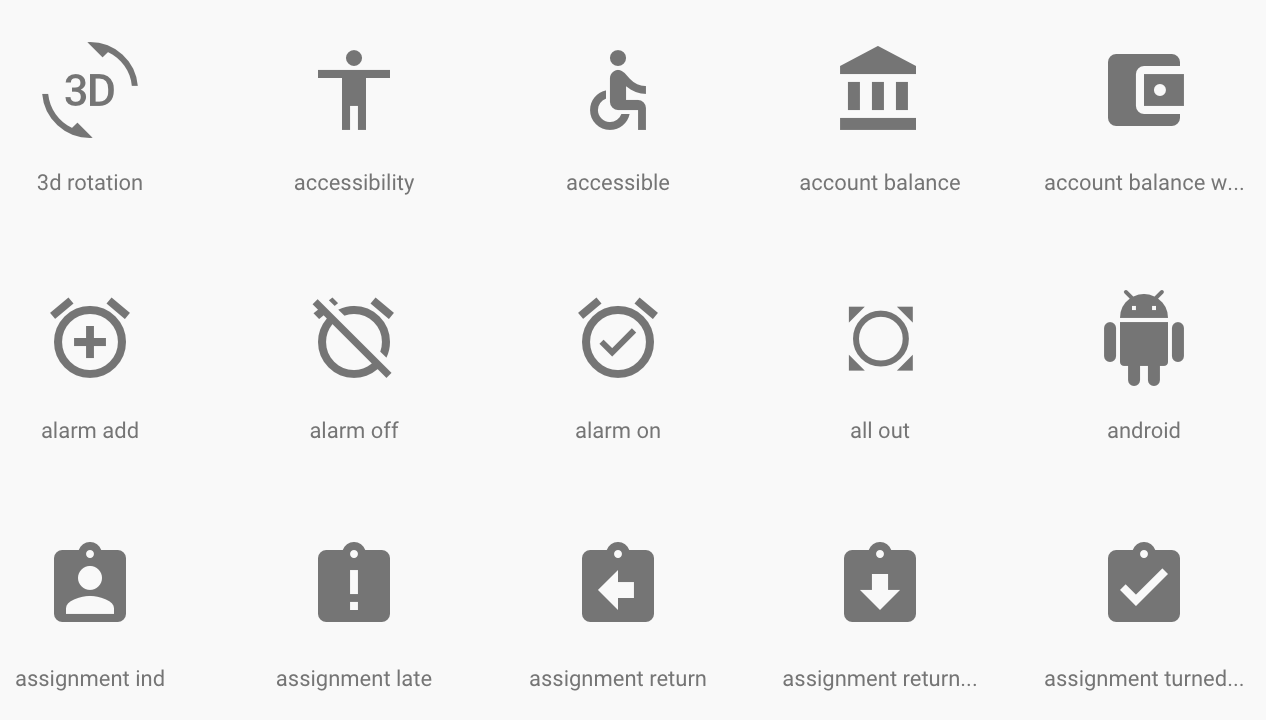
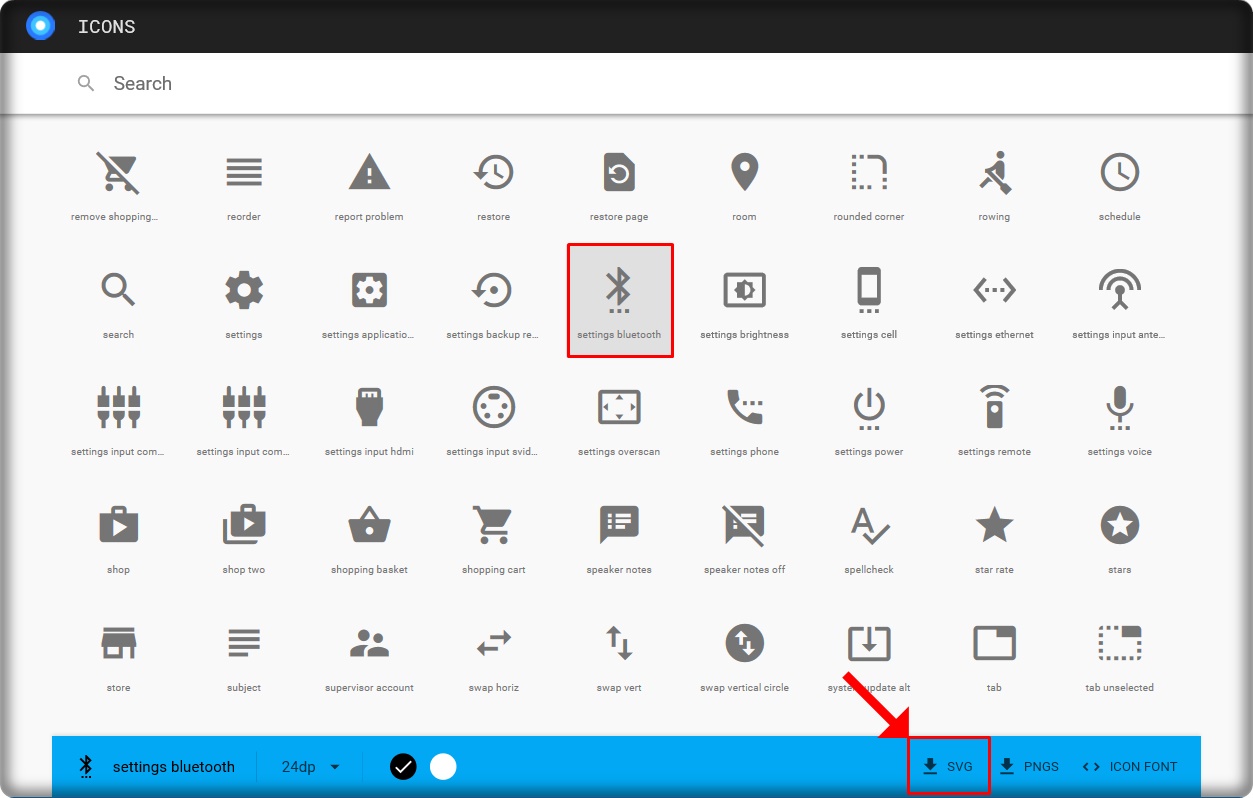
Mar 18, 18 · 公式サイトのアイコン一覧 にアクセスします。 2.お好みのアイコンを選択し、画面下に表示されるコードをコピーします。 3.コピーしたコードをご自身のサイトに貼り付けてください。 camera_enhance 各アイコンのクラスは全て同じなので、 camera_enhance の部分でどのアイコンを表示するか制御しています。 camera_enhance が問題なJun 02, 15 · Material iconsとは Material iconsは、Googleが運営しているマテリアルデザインに対応したアイコンパックを配布しているサイトです。 全15カテゴリ、750種類以上のマテリアルアイコンをSVGや、PNGでダウンロードしたり、アイコンフォントとして利用できます。Apr 05, 17 · 逆に、使い方がブレてしまうと、わかりやすさは損なわれます。 例えば、ジグソーパズルのアイコン。「extension=機能拡張」を表しています。形からの連想で、「ゲーム」や「パズル」のアイコンとして使ってしまったら、利用者は混乱してしまいます。



アプリのアイコンデザインの参考にしたいサイト12選 Sonicmoov Lab




3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog
Apr 15, 21 · 制作時間1分のアイキャッチ画像です。背景に色を塗って、文字とアイコンをのせただけです。きれいなアイコンを使うと、それだけで良い感じになるんですよね。Mar 17, 16 · 14年からブームとなっている、Googleが開発した「マテリアルデザイン」はmAndroidアプリ開発のための構造デザインとして生み出されましたが、今やiOSをはじめ、様々なシーンで目にすることが多くなりました。制作者の方でも、マテリアルデザインを活用し、アプリ開発などに取り組まれているMar 19, · 「デザインガイドライン」とは?そのメリットとデメリットのご紹介を始め、Webページやアプリ制作の際にはApple社のHuman Interface Guideline、GoogleのMaterial Designを参考にすることが現場の基本となっているのは何故なんでしょう?ニジボックスのデザイナーが優しく解説



無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方




コピペでデザイン 簡単マテリアルデザイン風コードまとめ Web Design Trends
Jan 17, 21 · WordPressテーマ「Cocoon」のカスタマイズとスキンの作り方 マテリアルデザイン グループボックスとアイコンリストブロックの組み合わせにより、比較表なども作れるようにDec 14, · Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design Backed by opensource code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful productsFeb 25, 21 · マテリアルデザインを使った、ユーザービリティの高いデザインの作り方も解説します。 Googleが推奨する「マテリアルデザイン」とは? マテリアルデザインとは、 14年にGoogleが提唱したデザイン のこと。明確なガイドラインが定められたデザインであり、「見やすく、直感的に操作できるWebページ・サービス」を作ることを目的としています。




アイコンのデザインって奥深い 最近のアイコンに使われている シンプルなすごいデザインテクニック コリス




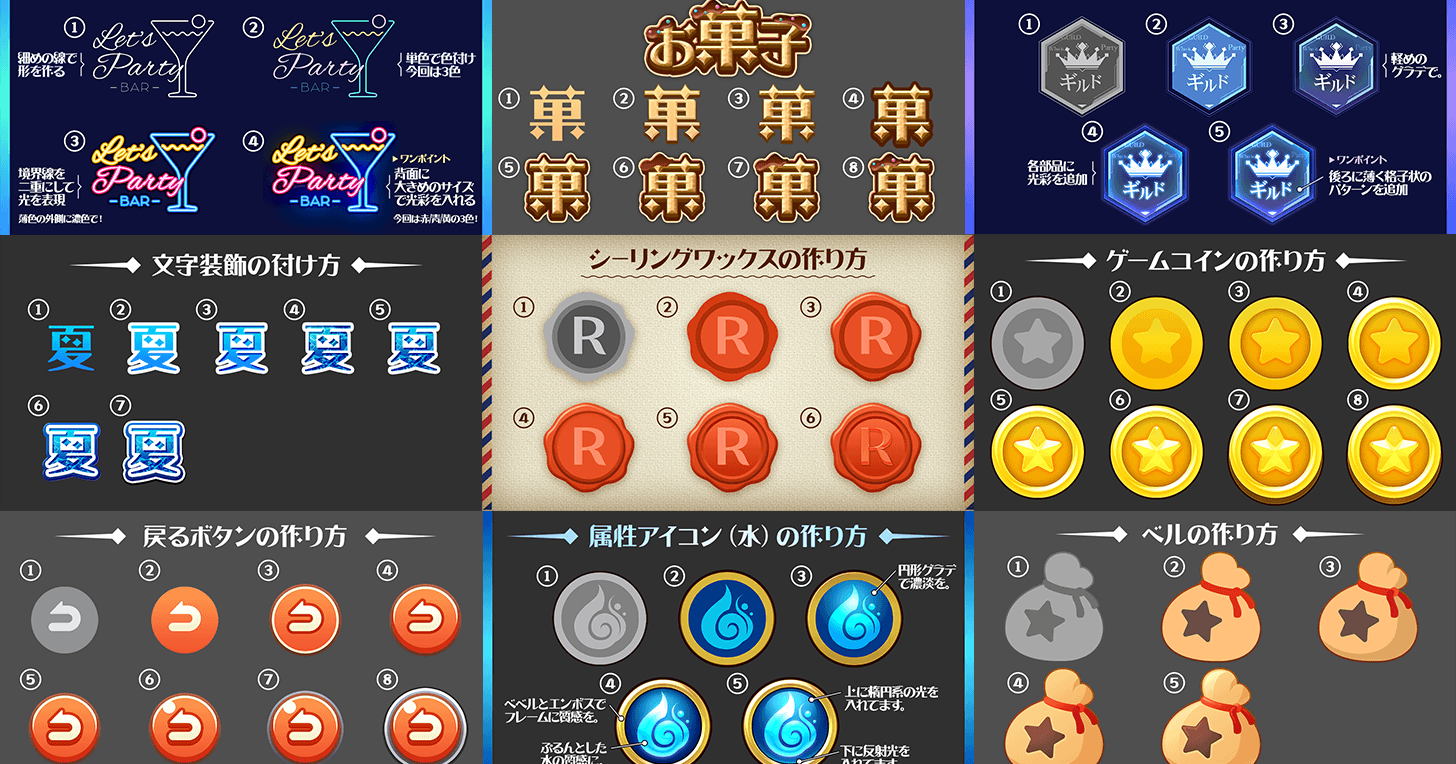
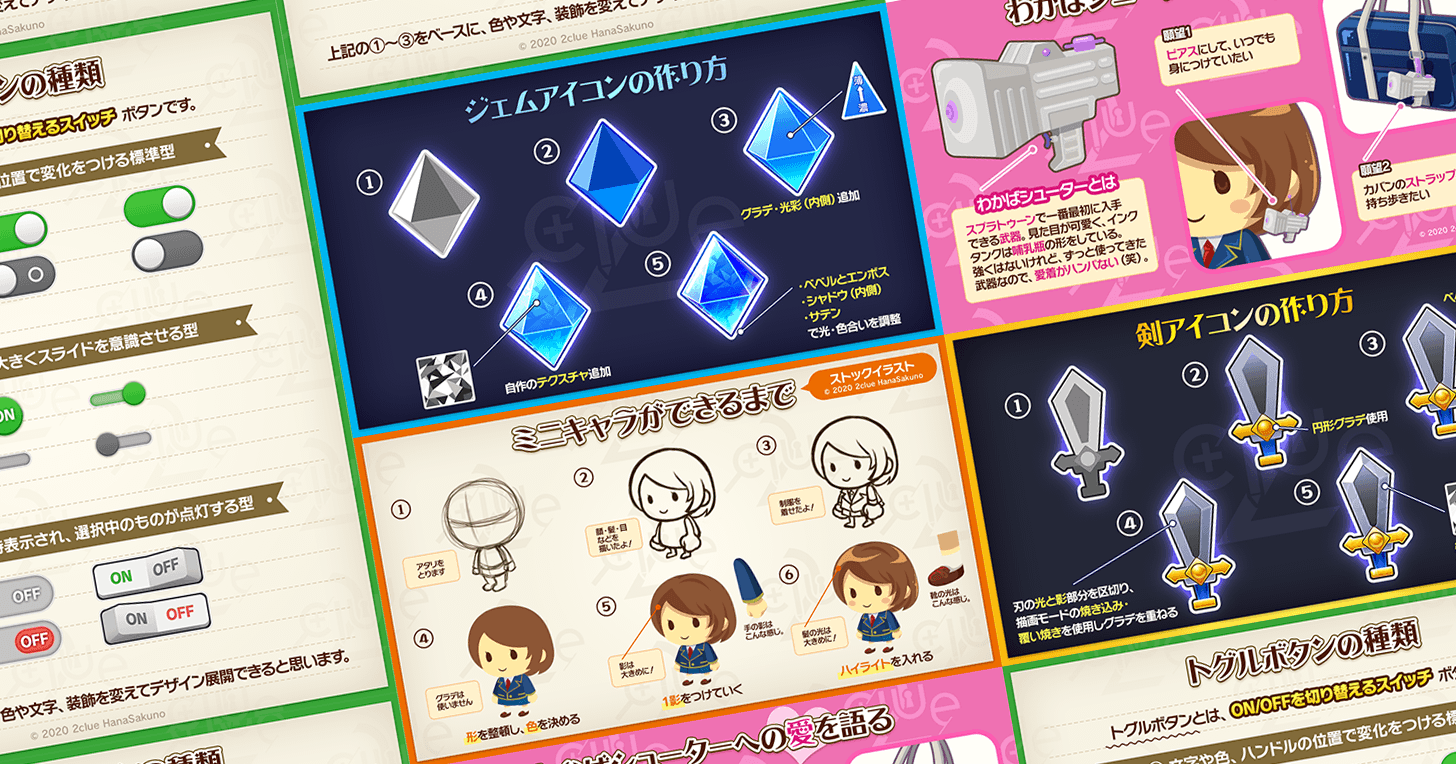
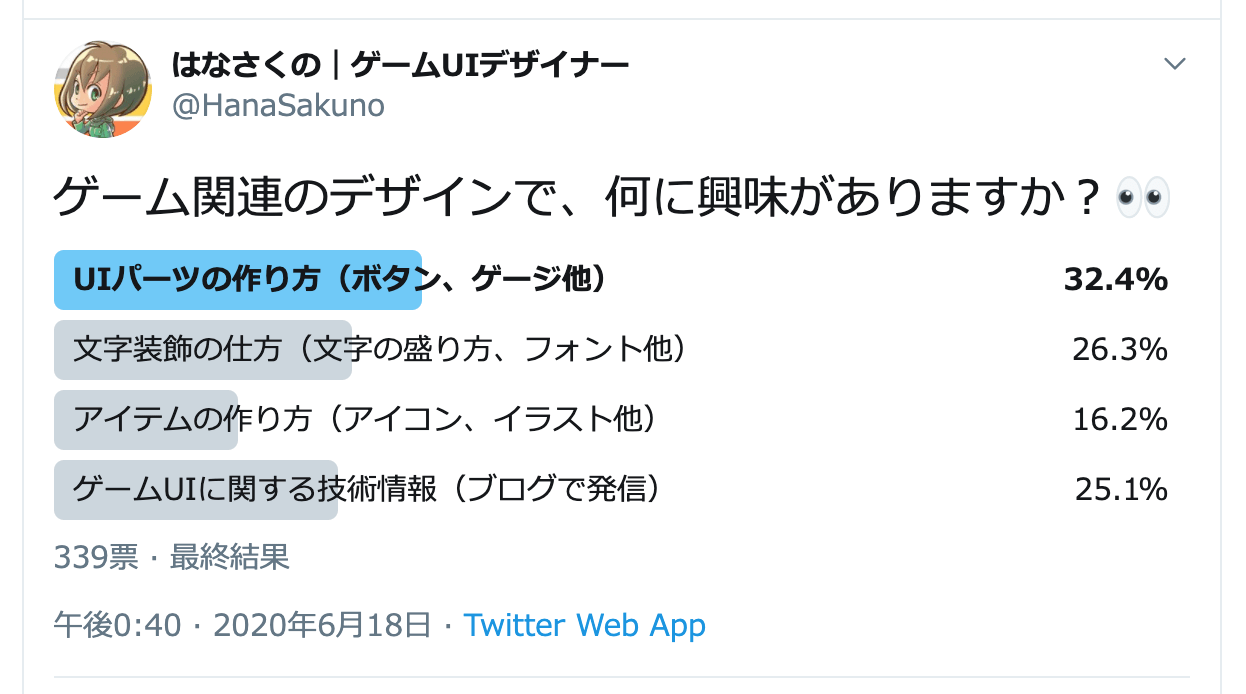
ゲームui素材の作り方まとめ 年6月後半 はなさくっと
1.Googleのマテリアルデザインアイコン マテリアルデザインのアイコンとは。作り方やフリー素材の マテリアルデザインアイコンの作り方 フリー素材配布サイトから入手 まとめ マテリアルデザインとは マテリアルデザインは、14年にGoogleが発表した新たなデザインの概念です。Apr 30, 19 · マテリアルデザインのアイコンとは。作り方やフリー素材の入手方法まとめ マテリアルデザインとは マテリアルデザインは、14年にGoogleが発表した新たなデザインの概念です。どのような規定や特長があるのかを見ていきGoogle Material iconsをサイトに導入する場合は、HTML内に以下のコードを入れます。 引用元 https//googlegithubio/materialdesignicons/ このコードを~内に入れないと、Google iconsが表示されません。




2 マテリアルデザイン実践 カラーの選び方 Fastcoding Blog




4 マテリアルデザイン践実 カードのルールと使い方 Fastcoding Blog
May 29, 17 · フラットデザインは、シンプルで三次元的な要素を取り除いたために、 重要な部分を強調しにくいというデメリットがあります。 例えば、どこがクリックできるのか、どこにテキストが入力できるのか等、ユーザーに対してアクションを喚起させる要素、すなわち「触覚」が弱かったのFeb 04, 15 · /* マテリアルデザイン「Materialize」でサイト作ってみた! */ 第一回目「DLからナビゲーション実装まで」 第二回目「グリットレイアウトとパララックスまで」 第三回目「アイコン、ボタン、シャドー設置まで」




フリーアイコン イラスト素材の無料ダウンロードサイトまとめ 商用利用可 Ferret



無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方




Google Iconsとは マテリアルデザイン対応アイコンの使い方を解説 アプリやwebの疑問に答えるメディア




Googleが推奨する マテリアルデザイン とは 5つの特徴と メリット デメリット 作り方について解説 Tayori Blog



1



年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump



Gimpで マテリアルなアイコンを作る 寒川アクアブログ




Notion ノーション のアイコンをページごとに設定して 統一感を出す方法 西山将平 24sy Note



Material Icons マテリアルデザイン向けに作られたgoogle製アイコン集 Moongift




アイコンに困ったらmaterial Iconsを使おう タカフミのデザインについて思うこと




マテリアルデザイン仕様のサイトを簡単に作成するツール Material Design Lite



マテリアルデザインに最適なgoogleアイコンフォント Material Icons




アイコンデザイン 7つの原則 優れたアイコンをデザインするために コリス



1




Cssで作る 押したくなるボタンデザイン100 Web用



アプリのアイコンデザインの参考にしたいサイト12選 Sonicmoov Lab



ゲーム風ボトルアイコンの簡単な作り方 はなさくっと




無料で使えるおすすめアイコン特集 新米web担のためのホームページの作り方 番外編 コアースのブログ




Googleが推奨する マテリアルデザイン とは 5つの特徴と メリット デメリット 作り方について解説 Tayori Blog




ゲームui素材 ジェム 剣アイコン トグルボタン ミニキャラ の作り方まとめ はなさくっと




3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog




Material Designなアイコンの作り方 Qiita



マテリアルデザイン向けに作成されたgoogleアイコンフォント Material Icons の使い方




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump



Googleマテリアル デザインをはじめよう 参考にしたい無料素材やアイデアまとめ Photoshopvip




アイコンのデザインって奥深い 最近のアイコンに使われている シンプルなすごいデザインテクニック コリス




デザインで使うアイコンには2タイプあるという話 タカフミのデザインについて思うこと ロゴの作り方 デザイン マテリアルデザイン




マテリアルデザインを手軽に Css Html Jsコンポーネント Material Design Lite の使い方まとめ Photoshopvip



マテリアルデザイン向けに作成されたgoogleアイコンフォント Material Icons の使い方



デザイナーのためのgoogle Material Iconsの使い方 カルアカはwebが無料で学べる



無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方




Materialize Androidアプリのアイコンをマテリアルデザイン風に変更できるアイコンパック



Kintoneのアプリアイコンやポータルで使えそうなフラットデザイン系画像サイト



簡単なゲームアイコンの作り方とは シンプルな図形を組み合わせるだけでok はなさくっと




マテリアルデザイン向けに作成されたgoogleアイコンフォント Material Icons の使い方




ゴージャスなuiデザインを作成する7つのルール Photoshopvip



年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends




高品質なのに無料 マテリアルデザインのアイコンをdlできるサイト3選 Ferret



無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方




マテリアルデザインに最適なgoogleアイコンフォント Material Icons




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump



アプリのアイコンデザインの参考にしたいサイト12選 Sonicmoov Lab




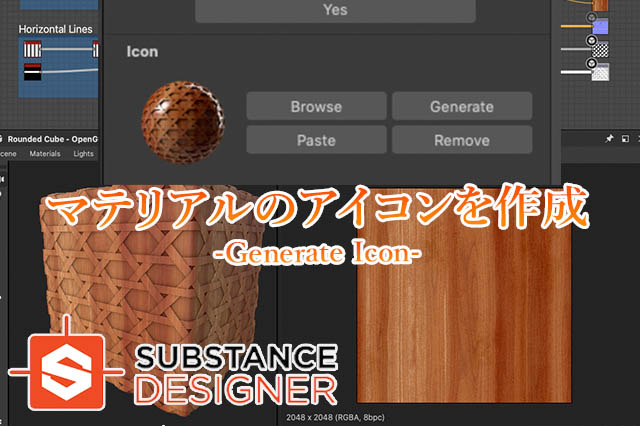
Substance Designer 作成したマテリアルのアイコンを作成する ナツヲカケル 兼業クリエイター雑記




アイコンに困ったらmaterial Iconsを使おう タカフミのデザインについて思うこと




高品質なのに無料 マテリアルデザインのアイコンをdlできるサイト3選 Ferret



1




無料でシンプル 商用利用okなアイコン素材サイトを入手方法も含めて紹介 Webデザインやチラシ スライド資料作成などに Maesuke Comブログ




Material Designなアイコンの作り方 Qiita




実は簡単 3分で分かるsvgアイコンの作り方 Webnaut




Google提供 マテリアルアイコンの使い方とカスタマイズ方法まとめ ギガログ




アイコンのデザインって奥深い 最近のアイコンに使われている シンプルなすごいデザインテクニック コリス




マテリアルデザイン 無料で提供34選 テンプレとアイコンセットそしてuiキットのご紹介 Seleqt セレキュト Seleqt セレキュト




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump




アイコンに困ったらmaterial Iconsを使おう タカフミのデザインについて思うこと




美しいフラットデザインの作り方



マテリアルデザインの色付きアイコン1400 Material Design Icons Phpspot開発日誌




マテリアルデザインのアイコンとは 作り方やフリー素材の入手方法まとめ Offers Magazine




再現性 幾何学図形でマテリアルデザイン 回れ右の内輪差




マテリアルデザイン



Material Icons マテリアルデザイン向けに作られたgoogle製アイコン集 Moongift




マテリアルデザインのアイコンとは 作り方やフリー素材の入手方法まとめ Offers Magazine




Material Designなアイコンの作り方 Qiita




Googleが推奨する マテリアルデザイン とは 5つの特徴と メリット デメリット 作り方について解説 Tayori Blog




マテリアルデザイン 無料で提供34選 テンプレとアイコンセットそしてuiキットのご紹介 Seleqt セレキュト Seleqt セレキュト




アイコンに困ったらmaterial Iconsを使おう タカフミのデザインについて思うこと




ホームページアイコンの作り方を4stepで解説 ファビコン作成に役立つヒントも紹介 月額定額制 サブスク ホームページ制作 ビズサイ




Googleマテリアルアイコンを自動作成 Cssのカスタマイズにも対応 ギガログ




Google推奨のgoogle製マテリアルアイコンを使う Webty Staff Blog



マテリアルデザイン向けに作成されたgoogleアイコンフォント Material Icons の使い方



Google Play アイコンのデザイン仕様 Android Developers




高品質なのに無料 マテリアルデザインのアイコンをdlできるサイト3選 Ferret




Google提供 マテリアルアイコンの使い方とカスタマイズ方法まとめ ギガログ



Google Play アイコンのデザイン仕様 Android Developers



3



マテリアルアイコンの使い方 カスタマイズ方法 導入は数分で完了 アフィリエイトゼミ




3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog




高品質なのに無料 マテリアルデザインのアイコンをdlできるサイト3選 Ferret




マテリアルデザインとは 基本概念や作り方 フレームワークのまとめ Offers Magazine




フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事




マテリアルデザインとは 基本概念と実務で使える無料フレームワーク6選 Ferret




Google提供 マテリアルアイコンの使い方とカスタマイズ方法まとめ ギガログ



マテリアルデザインに最適なgoogleアイコンフォント Material Icons




マテリアルデザインのアイコンとは 作り方やフリー素材の入手方法まとめ Offers Magazine



クリックしたくなる ゲームアプリアイコンの作り方講座 はなさくっと



アイコンに困ったらmaterial Iconsを使おう タカフミのデザインについて思うこと




ゲームui素材の作り方まとめ 年6月後半 はなさくっと


コメント
コメントを投稿